
初めまして、momoです。
ツイッター(@momokatusan)です。
プログラミング初心者が、在宅フリーランスを目指すブログです。
MacBookも初心者、WordPressも初心者、そしてプログラミングも初心者、全てが初心者ですがどこまでできるか試してみたいと思います。
6.0ヶ月経ったのでブログをアップします。
今までの学習報告はこちら↓
【過去の学習報告】↓
あわせて読みたい
プログラミング学習「OP大事」5.5ヶ月 (No.11)
初めまして、momoです。 ツイッター(@momokatusan)です。 プログラミング初心者が、在宅フリーランスを目指すブログです。 MacBookも初心者、WordPressも初心者、そし...
あわせて読みたい
プログラミング学習「アウトプット」5.0ヶ月 (No.10)
初めまして、momoです。 ツイッター(@momokatusan)です。 プログラミング初心者が、在宅フリーランスを目指すブログです。 MacBookも初心者、WordPressも初心者、そし...
あわせて読みたい
プログラミング学習「SFTP」4.5ヶ月 (No.9)
初めまして、momoです。 ツイッター(@momokatusan)です。 プログラミング初心者が、在宅フリーランスを目指すブログです。 MacBookも初心者、WordPressも初心者、そし...
あわせて読みたい
プログラミング学習「壁」4.0ヶ月 (No.8)
初めまして、momoです。 ツイッター(@momokatusan)です。 プログラミング初心者が、在宅フリーランスを目指すブログです。 MacBookも初心者、WordPressも初心者、そし...
あわせて読みたい
プログラミング学習「WEB④ 」3.5ヶ月 (No.7)
初めまして、momoです。 ツイッター(@momokatusan)です。 プログラミング初心者が、在宅フリーランスを目指すブログです。 MacBookも初心者、WordPressも初心者、そし...
あわせて読みたい
プログラミング学習「WEB③ 」3.0ヶ月 (No.6)
初めまして、momoです。 ツイッター(@momokatusan)です。 プログラミング初心者が、在宅フリーランスを目指すブログです。 MacBookも初心者、WordPressも初心者、そし...
あわせて読みたい
プログラミング学習「WEB②」2.5ヶ月 (No.5)
初めまして。momoです。 ツイッター(@momokatusan)です。 プログラミング初心者が、在宅フリーランスを目指すブログです。 MacBookも初心者、WordPressも初心者、そし...
あわせて読みたい
プログラミング学習「WEB ➀」2.0ヶ月 (No.4)
初めまして。momoです。 ツイッター(@momokatusan)です。 プログラミング初心者が、在宅フリーランスを目指すブログです。 MacBookも初心者、WordPressも初心者、そし...
あわせて読みたい
プログラミング学習「PHP・MySQL」1.5ヶ月 (No.3)
初めまして。momoです。 ツイッター(@momokatusan)です。 プログラミング初心者が、在宅フリーランスを目指すブログです。 MacBookも初心者、WordPressも初心者、そし...
あわせて読みたい
プログラミング学習「js・jQuery 」1.0ヶ月 (No.2)
初めまして。momoです。 ツイッター(@momokatusan)です。 プログラミング初心者が、在宅フリーランスを目指すブログです。 MacBookも初心者、WordPressも初心者、そし...
あわせて読みたい
プログラミング学習「出会い」0.5ヶ月 (No.1)
初めまして。momoです。 ツイッター(@momokatusan)です。 プログラミング初心者が、在宅フリーランスを目指すブログです。 MacBookも初心者、WordPressも初心者、そし...
あわせて読みたい
プログラミング学習「準備」0.0ヶ月 (No.0)
初めまして、もも🍑です。 ツイッター(@momokatusan)です。 プログラミング初心者が、在宅フリーランスを目指すブログです。 MacBookも初心者、WordPressも初...
目次
進捗報告(2020/3/16〜3/31)
実績
| 期間 |
2020/3/16〜3/31 |
| 時間(合計):学習 |
0.0(143.5) |
| 時間(合計):補足 |
25.0(158.0) |
振り返り
この半月はHTML/CSS/javascript/jQueryを復習しました。
その中でも、特にCSSが難しいと思いました。
思ったようなデザインになりません。
もっとプログラミングコードを書いて慣れないといけないなぁと痛感しました。
学んだこと
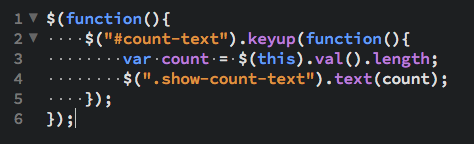
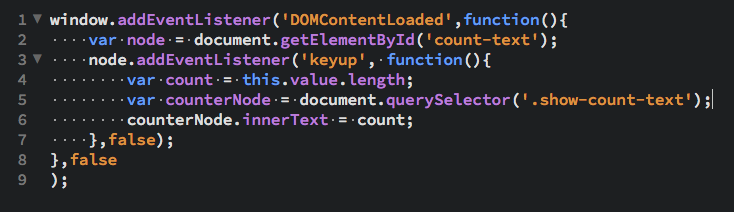
文字数カウント
javascriptで文字数カウントを作ってみましたが、ふとjQueryだとどう書くのかなと思い調べて見ました。
私みたいに気になる人がいたら参考にしてみてね。
【JQuery (main.js)】

【javascript (main.js)】

レスポンシブ対応
レスポンシブ対応とは、画面サイズに応じて最適に表示されるよう設計されたデザインにすることです。
これはPCとiPadとスマホで見え方を変更しないといけません。
レスポンシブ対応をせずPC用だけのプログラミングコードを書くと、スマホでは文字が小さかったりします。
そこでコードには魔法の呪文を書かないといけません。
HTMLとCSSにそれぞれ異なった呪文が必要なので気を付けてください。
【HTML(魔法の呪文)】
<meta name=”viewport” content=”width=device-width, initial-scale=1.0, user-scalable=no, minimum-scale=1.0, maximum-scale=1.0″>
【CSS(魔法の呪文)】一例
@media screen and (max-width:479px){}
【CSS】レスポンシブ対応の方法や作り方を徹底解説【メリット&デメリット】
Adobe XD
まだ触れていないけれど、Adobe XDを使ってWEBサービス部のアウトプットデザインを考えてみたいと思います。
「Adobe CC 」
」
https://twitter.com/momo32832447/status/1241855036294127621
ロードマップ
このロードマップはとても重宝しますね。
自分が勉強しているプログラミング言語は何を目指せるのかが一目でわかる!
https://twitter.com/momo32832447/status/1244988815728508929
アウトプット
「jQueryでのバリデーションチェック」はこちら
https://twitter.com/momo32832447/status/1244621226737143808
「jsでの文字数カウント(CONTACT)」はこちら
https://twitter.com/momo32832447/status/1242828257365352448
「ハンバーガー食べたい」はこちら
https://twitter.com/momo32832447/status/1240646705365712897
お役立ちサイト
お役立ちサイトはこちら→ フリーランス
便利機能(ショートカットキーなど)
ショートカットキーやパソコンの便利機能などをまとめました。
さいごに
明日からはPHPの復習に入り、4月中にはWEBサービスに再挑戦します。
次こそは壁を乗り越えられはず!
というか乗り越えます!
頑張るぞ〜!
エイエイオー!
私の適職
余談ですが、私は日頃エンジニア(機械設計)のお仕事をしています。
適職診断をしてみた結果は、なんと【エンターテイナー】でした。
エンジニアには向いていないのかと少し落ち込みました。
気を取り直して、今からお笑い芸人を目指しますか。
(いやいや、無理でしょう。)
皆さんも適職診断を試してみてはいかがでしょうか?
https://twitter.com/momo32832447/status/1243696038654799873
それではまた。
半月後にお会いしましょう。
※次回のブログアップは、0.5ヶ月ヶ月後(2020/4/15)です。
→前回の記事(5.5ヶ月) No.11はこちら
→次回の記事(6.5ヶ月) No.12はこちら



















![]() 」
」







