
初めまして、momoです。
ツイッター(@momokatusan)です。
プログラミング初心者が、在宅フリーランスを目指すブログです。
MacBookも初心者、WordPressも初心者、そしてプログラミングも初心者、全てが初心者ですがどこまでできるか試してみたいと思います。
6.0ヶ月経ったのでブログをアップします。
今までの学習報告はこちら↓
【過去の学習報告】↓












進捗報告(2020/3/16〜3/31)
実績
| 期間 | 2020/3/16〜3/31 |
| 時間(合計):学習 | 0.0(143.5) |
| 時間(合計):補足 | 25.0(158.0) |
振り返り
この半月はHTML/CSS/javascript/jQueryを復習しました。
その中でも、特にCSSが難しいと思いました。
思ったようなデザインになりません。
もっとプログラミングコードを書いて慣れないといけないなぁと痛感しました。
学んだこと
文字数カウント
javascriptで文字数カウントを作ってみましたが、ふとjQueryだとどう書くのかなと思い調べて見ました。
私みたいに気になる人がいたら参考にしてみてね。
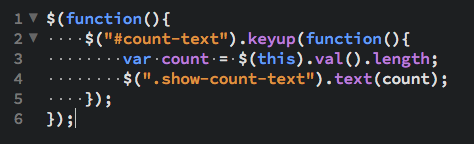
【JQuery (main.js)】

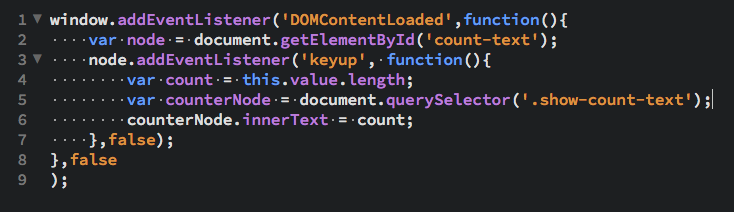
【javascript (main.js)】

レスポンシブ対応
レスポンシブ対応とは、画面サイズに応じて最適に表示されるよう設計されたデザインにすることです。
これはPCとiPadとスマホで見え方を変更しないといけません。
レスポンシブ対応をせずPC用だけのプログラミングコードを書くと、スマホでは文字が小さかったりします。
そこでコードには魔法の呪文を書かないといけません。
HTMLとCSSにそれぞれ異なった呪文が必要なので気を付けてください。
【HTML(魔法の呪文)】
<meta name=”viewport” content=”width=device-width, initial-scale=1.0, user-scalable=no, minimum-scale=1.0, maximum-scale=1.0″>
【CSS(魔法の呪文)】一例
@media screen and (max-width:479px){}
Adobe XD
まだ触れていないけれど、Adobe XDを使ってWEBサービス部のアウトプットデザインを考えてみたいと思います。
「Adobe CC![]() 」
」
Adobe XD体験版ダウンロード | UI/UXデザインと共同作業ツール https://t.co/2UrQheOid8
— もも🍑Webのわくわくさん (@momokatusan) March 22, 2020
ロードマップ
このロードマップはとても重宝しますね。
自分が勉強しているプログラミング言語は何を目指せるのかが一目でわかる!
このロードマップはとっても便利!
自分が勉強しているプログラミング言語はどこの分類なのかが一目でわかる♪ https://t.co/ffwyY2GZVa— もも🍑Webのわくわくさん (@momokatusan) March 31, 2020
アウトプット
「jQueryでのバリデーションチェック」はこちら
【183日目】
今日: 0.0h [補: 1.0h]
合計: 143.5h [補:156.0h]
jQuery L10 復習input[type="text"]が}になっていたからおかしかった。
まだおかしいhttps://t.co/5B33NDf3hQ#ウェブカツ #ウェブカツ女性割引#今日の積み上げ #駆け出しエンジニアと繋がりたい#プログラミング学習 pic.twitter.com/8VnqUT2t0r— もも🍑Webのわくわくさん (@momokatusan) March 30, 2020
「jsでの文字数カウント(CONTACT)」はこちら
【178日目】
今日: 0.0h [補: 1.0h]
合計: 143.5h [補:146.0h]
HTML・CSS部 L18 復習HPまだ途中。
思ったデザインにならないな。https://t.co/BIC7oVA45J#ウェブカツ #ウェブカツ女性割引#今日の積み上げ #駆け出しエンジニアと繋がりたい#プログラミング学習 pic.twitter.com/AkrYVoIAVh— もも🍑Webのわくわくさん (@momokatusan) March 25, 2020
「ハンバーガー食べたい」はこちら
【172日目】
今日: 0.0h [補: 1.0h]
合計: 143.5h [補:138.0h]只今、お問い合わせを作成中。
日付が変わる頃には完成できるはず。https://t.co/hmherzT8YW#ウェブカツ #ウェブカツ女性割引#今日の積み上げ #駆け出しエンジニアと繋がりたい#プログラミング学習 pic.twitter.com/5tRiBpNsiX— もも🍑Webのわくわくさん (@momokatusan) March 19, 2020
お役立ちサイト
お役立ちサイトはこちら→ フリーランス
便利機能(ショートカットキーなど)
ショートカットキーやパソコンの便利機能などをまとめました。
さいごに
明日からはPHPの復習に入り、4月中にはWEBサービスに再挑戦します。
次こそは壁を乗り越えられはず!
というか乗り越えます!
頑張るぞ〜!
エイエイオー!
私の適職
余談ですが、私は日頃エンジニア(機械設計)のお仕事をしています。
適職診断をしてみた結果は、なんと【エンターテイナー】でした。
エンジニアには向いていないのかと少し落ち込みました。
気を取り直して、今からお笑い芸人を目指しますか。
(いやいや、無理でしょう。)
皆さんも適職診断を試してみてはいかがでしょうか?
意外な結果👀
私はエンジニア向きではないようです😅あなたはエンターテイナー(Entertainer)タイプ https://t.co/7Awb19UX4N #診断クレイジー #マナラボ #マナラボ式グッジョブ診断 @curazycom,@curazytestより
— もも🍑Webのわくわくさん (@momokatusan) March 28, 2020
それではまた。
半月後にお会いしましょう。








